Suunnittele selkeät sivupohjat
Verkkosivuston saavutettavuuden ja yleisen käytettävyyden kannalta on tärkeää, että sivupohjat ovat selkeitä. Sivupohjien on oltava yhdenmukaisia kaikissa palvelun eri osissa.
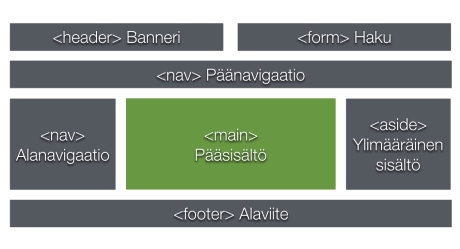
Varmista, että sivun osat (ks. kuva 1) erottuvat toisistaan selkeästi ja että eri osat ovat tunnistettavissa.
Erityisen tärkeää on, että sivulla oleva olennainen sisältö erottuu selvästi muusta sisällöstä. Tärkeimmät asiat tulisi esittää sivun alussa, jotta ne erottuvat ilman sivun pystysuuntaista vierittämistä.
Sivun osat: pääsisältö, pääotsikko, ingressi, leipäteksti
Varmista, että sivun olennaisin osa eli pääsisältö erottuu selvästi ja selkeästi sivun muusta sisällöstä ja muista osioista. Sivulla pitää erottua selkeästi, mistä pääsisältö alkaa ja mihin se päättyy.
Pääsisällön tulee erottua sekä visuaalisesti että ohjelmallisesti. Kun kaikki pääsisältöön kuuluva sisältö kirjoitetaan HTML-koodin <main>…</main> -elementtien välissä olevaan osioon, se on tunnistettavissa myös ohjelmallisesti.
Sivun pääsisällön eri osat on esitettävä selkeällä ja ymmärrettävällä tavalla. Pääsisällön pääotsikon, ingressin ja väliotsikoiden tulee erottua selvästi pääsisällön leipätekstistä.
Navigaatiolinkit: päänavigaatio, alanavigaatio
Sivulla olevat navigaatiolinkit tulee erottaa selvästi muusta sisällöstä. Käyttäjälle tulee esittää sekä visuaalisin että ohjelmallisin keinoin, mikä kohta sivusta on päänavigaatiota ja mikä kohta on mahdollista alanavigaatiota.
Ohjelmallisesti tämä voidaan toteuttaa asettamalla navigaatiolinkit <nav>…</nav> -elementtien sisään.
Hakutoiminto
Jos verkkosivustolla on yli 20 alasivua, sivuille on syytä lisätä hakutoiminto. Hakutoiminto kannattaa sijoittaa sellaiseen paikkaan, josta se on helppo löytää ja jossa se ei häiritse sivun muuta toimintaa.
Alaviite (footer)
Jos sivulla on käytössä alaviite (footer) (ks. kuva 1), sen tulee erottua selvästi sivun muusta sisällöstä.
Usein alaviitteessä on tietoa koko sivustosta eikä yksittäisistä alasivuista. Tämänkin takia on tärkeää, että käyttäjä ei sekoita alaviitettä itse pääsisältöön.
Pääsisältöön kuuluva ylimääräinen sisältö
Joillain verkkosivuilla saattaa olla pääsisällön oikealla puolella sisältöä, joka liittyy pääsisältöön, mutta on ymmärrettävissä myös itsenäisenä kokonaisuutena – esimerkiksi pääsisällön aiheeseen liittyviä yhteystietoja.
Kuvassa 1 on esitetty esimerkkisivun rakennetta ja sivun eri osioita. Kuvassa näkyy, kuinka esimerkkisivun kaikki osiot on erotettu toisistaan selvästi. Kuvassa on esitetty graafisesti esimerkkisivun rakennetta ja sivun eri osioita.