Saavutettavien verkkosivujen suunnitteluopas

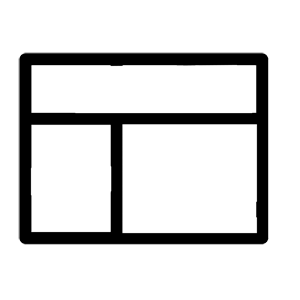
Suunnittele selkeät sivupohjat
Varmista, että pääsisältö erottuu selkeästi sivunäkymän muista osioista.

Suunnittele selkeitä lomakkeita
Varmista, että kaikki sivustolla olevat lomakkeet ovat selkeitä, loogisia ja käytettäviä myös avustavilla teknologioilla.

Lisää tekstivastineet kaikelle ei-tekstuaaliselle sisällölle
Kaikille kuville, videoille ja äänitiedostoille täytyy olla vaihtoehtoinen esitystapa näkö- ja kuulorajoitteisia käyttäjiä varten.

Tee sivuston interaktiivisista elementeistä tunnistettavia
Varmista, että linkeistä, painikkeista ja muista interaktiivisista kohteista käy ilmi, mitä tapahtuu, kun niitä käytetään.

Tekstin koko ja kirjasintyyppi
Kirjoita riittävän suurta tekstiä ja käytä selkeää, päätteetöntä kirjasintyyppiä.

Looginen lukemisjärjestys
Varmista, että sivun lukemisjärjestys on ruudunlukuohjelmalla ja näppäimistöllä käytettäessä sama kuin visuaalisesti.

Käytä selkeää ja ymmärrettävää kieltä
Kirjoita sisällöt selkeällä ja hyvällä yleiskielellä. Vältä monimutkaisia lauserakenteita, sanontoja ja hankalien sanojen käyttöä.

Varmista, että sivustolta ladattavat tiedostot ovat saavutettavia
Myös sivustolta ladattavien tiedostojen, kuten PDF-dokumenttien, on oltava saavutettavia.

Käytä taulukkoja harkiten
Käytä taulukkoja vain suurten datamassojen esittämiseen. Älä käytä taulukkoja muotoilutarkoitukseen.

Suunnittele sivun otsikkorakenne huolellisesti
Varmista, että sivun pääsisällöllä on yksi ensimmäisen tason otsikko. Otsikkorakennetta voi ajatella ikään kuin sivunäkymän sisällysluettelona.

Nimeä linkit ja otsikot ymmärrettävästi
Linkin nimestä tulee käydä ilmi, mihin se vie käyttäjän ja otsikon nimestä tulee selvitä, mitä sen alla on.

Muista riittävä tummuuskontrasti
Tekstin ja elementtien sekä taustan välisen tummuuskontrastin on oltava riittävä.

Lisää ”Hyppää sisältöön”-linkki
Sivunäkymän ensimmäisen elementin kannattaa olla ”Hyppää sisältöön”-niminen linkki, joka siirtää käyttäjän suoraan sivun pääsisältöön.

Lisää jokaiselle sivulle linkki sivuston etusivulle
Jokaisessa sivunäkymässä on oltava helposti löydettävä linkki koko sivuston etusivulle.

Varmista, että sisällölle on määritelty kieli
Sisällölle pitää määritellä kieli HTML-koodiin, jotta esimerkiksi ruudunlukuohjelmat ja hakukoneet voivat päätellä sivuston kielen ohjelmallisesti.

Asioiden korostaminen
Käytä useaa erilaista visuaalista keinoa kohteiden korostamiseen ja merkityksen välittämiseen.

Automaattisesti käynnistyvä mediasisältö
Älä käytä verkkosivuilla pitkiä, itsestään käynnistyviä mediasisältöjä. Varmista, että käyttäjän on helppo pysäyttää mediasisältö.

Sivun nimeäminen (title)
Nimeä verkkosivuston jokainen yksittäinen alasivu ymmärrettävästi ja selkeästi.

Näkyvä kohdistin
Varmista, että jokaisen toiminnallisen elementin ympärille piirtyy reunat, kun verkkosivua selataan käyttäen sarkainta (Tab ↹)

Sisällön määrä
Kiinnitä huomiota siihen, ettei sivunäkymässä ole liikaa sisältöä ja erilaisia kohteita.

Käyttäjän sijainti sivulla
Varmista, että käyttäjän on helppo päätellä, missä kohtaa sivustoa hän sijaitsee.

Hakutoiminto
Lisää keskisuurille ja suurille sivustoille hakutoiminto.