Planeringsguide om tillgängliga webbsidor

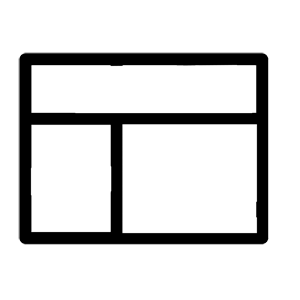
Planera tydliga sidmallar
Säkerställ att huvudinnehållet är klart urskiljbart från sidvisningens övriga delar.

Planera tydliga blanketter
Säkerställ att alla blanketter på webbplatsen är tydliga och logiska och går att använda med hjälp av assisterande teknik.

Lägg till textmotsvarigheter för allt icke-textuellt innehåll
Alla bilder, videor och ljudfiler måste ha en alternativ presentationsform för användare med syn- och hörselvariationer.

Gör webbplatsens interaktiva element identifierbara
Säkerställ att det av länkar, tryckknappar och andra interaktiva element klart framgår vad som sker när de används.

Textens storlek och typsnitt
Använd tillräckligt stor text och ett tydligt sans-serif typsnitt.

Logisk läsordning
Säkerställ att sidans läsordning då man använder ett skärmläsningsprogram och ett tangentbord är densamma som i den version som visas på skärmen.

Använd ett tydligt och begripligt språk
Använd ett tydligt och gott standardspråk när du skapar innehållet. Undvik komplicerade satsstrukturer, uttryck och svåra ord.

Säkerställ att filer som kan laddas ner från webbplatsen är tillgängliga
Också filer som kan laddas ner från webbplatsen, som PDF-dokument, ska vara tillgängliga.

Använd tabeller med urskillning
Använd tabeller endast för att presentera stora datamassor. Använd inte tabeller i formateringssyfte.

Planera sidans rubrikstruktur noggrant
Säkerställ att huvudinnehållet på sidan har en rubrik av första nivå. Rubrikstrukturen kan man se som ett slags innehållsförteckning för sidan.

Namnge länkar och rubriker på ett begripligt sätt
Av länkens namn ska framgå vart den för användaren och av rubrikens namn ska framgå vad som finns under den.

Kom ihåg en tillräcklig mörkhetskontrast
Kontrasten mellan text och element i jämförelse till bakgrunden ska vara tillräcklig.

Lägg till länken ”Hoppa till innehållet”
Första elementet som finns på sidan kan med fördel vara en länk med namnet ”Hoppa till innehållet”, som för användaren direkt till sidans huvudinnehåll.

Lägg till på varje sida en länk till webbplatsens ingångssida
På varje sida ska det finnas en länk som är lätt att hitta och som för användaren till webbplatsens ingångssida.

Säkerställ att det för innehållet har definierats ett språk
Sidans språk ska definieras i HTML-koden, så att exempelvis skärmläsningsprogram och sökmotorer automatiskt kan bestämma sidans språk.

Markera innehållet
Använd många olika visuella metoder för att markera olika delar och förmedla betydelsen.

Medieinnehåll som startar automatiskt
Använd inte på webbsidan långa medieinnehåll som startar automatiskt. Säkerställ att användaren lätt kan avbryta uppspelningen.

Namnge webbplatsen (title)
Namnge webbplatsens varje enskild undersida begripligt och tydligt.

Synlig markör
Säkerställ att kanterna omkring varje element med funktion framhävs då man läser webbsidan med tabulatortangenten (Tab ↹).

Mängden innehåll
Fäst vikt vid att det inte finns för mycket innehåll och olika objekt på sidan.

Användarens position på webbplatsen
Säkerställ att användaren har lätt att veta sin position på webbplatsen.

Sökfunktion
Lägg till en sökfunktion på medelstora och stora webbplatser.